Foto sito dimensioni : la risoluzione foto sito web e le giuste dimensioni foto x web
Dopo i consigli per scaricare foto dal web gratis e immagini ad alta risoluzione senza copyright da Google nel post di questo precedente tutorial, proseguiamo affrontando il problema della risoluzione.
La immagini Raster sono mosaici.
I vari files *.JPG, *.PNG, *.BMP, *.TIF, sono di immagini definite “Raster” (trama, reticolo, griglia). Infatti sono realizzate da programmi che indicano al computer il contenuto di ogni singolo punto, come una scacchiera, o se preferite, come un mosaico.

Mosaïque de l’impératrice Zoé, Sainte-Sophie (Istanbul, Turquie)
In pratica il programma, con una serie di righe orizzontali e colonne verticali, indica una griglia di punti di colore diverso.
Ogni punto viene denominato “pixel”, abbreviazione di “PIcture ELement”.
Rispetto ai disegni vettoriali tipici dei plotter da disegno tecnico in bianco e nero, le immagini Raster possono generare facilmente le variazioni cromatiche molto gradite all’occhio umano.
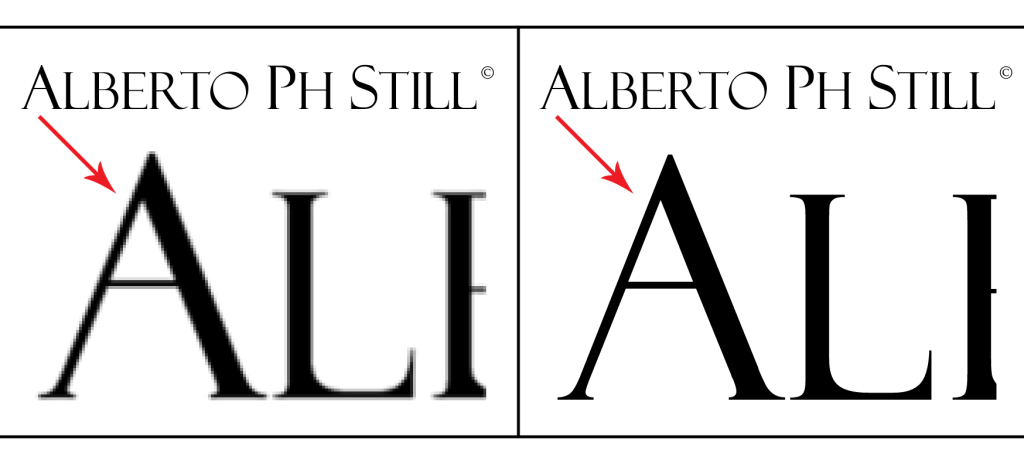
Tuttavia, una volta che sono state generate in una certa dimensione e risoluzione, se vengono successivamente ingrandite, risultano “sgranate” perdendo di definizione, inoltre, avendo bisogno di contenere più informazioni per ogni punto dell’immagine, utilizzano più memoria.
Tra le caratteristiche delle immagini “Raster”, vi sono due concetti che non vanno confusi: Dimensione dell’immagine e Risoluzione della visualizzazione.
Una immagine Raster è un file, digitale, presente in un archivio di memoria (HardDisk o scheda o altro) e che di per sè, non occupa uno spazio fisico, lineare, perchè non è ancora una stampa su carta o altro materiale.
Per questo per “Dimensioni” del file non si può intendere la sua grandezza fisica, lineare, ma si intende il numero di punti colore che la compongono.
Infatti la dicitura corretta da usare è “Pixel Size” = Dimensione in Pixel.
Si misura in numero di Pixel, ad esempio 1080x1920px e rappresenta il numero di righe e di colonne di elementi colore dell’immagine “PICtureELements” disponibili.
La moltiplicazione dei pixel di larghezza e altezza corrisponde al numero totale di pixel, espresso in milioni di pixel detti MegaPixel “Mp“, e in questo esempio sarebbe 2Mp (1080×1920/1000000=2,0736).
Questa comunque NON è una misura “fisica” di grandezza lineare come potrebbe essere un metro o un miglio.
Per risoluzione della visualizzazione (sia essa una proiezione su uno schermo o una stampa su un materiale piano).
Questo valore corrisponde quindi alla grandezza dei singoli pixel, misurata in PPI (Pixel Per Inch) ovvero punti per pollice, ad esempio 72ppi. Corrisponde al numero di pixel contenuti in una stessa area, generalmente il pollice inglese “inch”, pari a 2,54cm.
La “Ri-Soluzione” è quindi sempre un valore auto-referenziale, al pari della velocità (Km/s) o della portata (Lt/h) o del peso specifico dei materiali (Kg/m3).
La divisione del numero di pixel (dimensioni) dell’immagine sul valore di risoluzione, determina inequivocabilmente l’area di stampa o di visualizzazione che verrà occupata dall’immagine.
La densità, ovvero la distribuzione del numero di pixel all’interno dell’area su cui la foto viene visualizzata (schermo/stampa), determina la maggior o minor definizione di stampa/visualizzazione e quindi la maggior o minor precisione e gradevolezza.
Dimensione lineare del supporto
Vi sono molti supporti su cui una immagine Raster può essere poi visualizzata: uno schermo, un monitor, una stampa, un quadro, un oggetto, un muro, e altro.
Questi, di fatto, occupano uno spazio fisico, lineare.
Quindi sui supporti di visualizzazione, dobbiamo aggiungere un altro parametro, che è la dimensione effettiva dell’area di visualizzazione. Questa è una misura “fisica” di grandezza lineare e viene infatti indicata con le classiche unità di misura: millimetri, centimetri, pollici, metri…
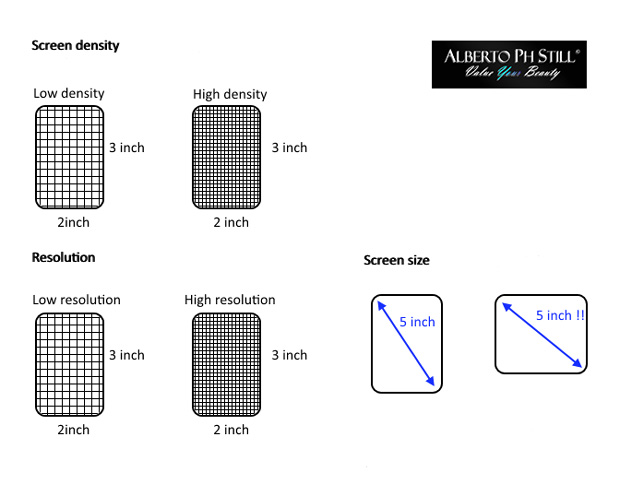
I parametri di questi schermi e supporti, sono quindi:
- Dimensioni, ovvero la grandezza fisica, misurata sulla diagonale, ed espressa sempre in pollici “inch”.
- Quantità di pixel, ovvero il totale di pixel presenti sulla larghezza e altezza dello schermo, espressa appunto in “Px”, pixel e la cui moltiplicazione corrisponde al numero totale di pixel, espresso in “Mp” (MegaPixel).
- Risoluzione, o densità, o definizione, ovvero la quantità di pixel all’interno dell’area dello schermo, ed espressa in pixel per pollice “ppi”.
I tre parametri sono sempre collegati: un certo numero di pixel, disposti in un’area di certe dimensioni lineari, darà un certo risultato di risoluzione.
Px : inch” = ppi allo stesso modo di Px : ppi = inch”
Al variare anche di uno solo dei parametri, varierà almeno uno degli altri parametri.
Una immagine di 1000pixel, visualizzata a 250 pixel per pollice, occuperà 4 pollici. 1000px : 250ppi = 4″.
La stessa immagine di 1000pixel, visualizzata a 100 pixel per pollice, occuperà 10 pollici.
1000px : 100ppi = 10″.
La stessa immagine di 1000pixel, visualizzata a 50 pixel per pollice, occuperà 20 pollici.
1000px : 50ppi = 20″.
Allo stesso modo, una immagine di 7200x7200px, proiettata su uno schermo a 72ppi, occuperà un’area di 100x100pollici, ovvero 254x254cm (1 pollice = 2,54cm).
Ma la stessa immagine, se stampata su carta fotografica a 720ppi, occuperà un’area di soli 10x10pollici, ovvero 25,4×25,4cm.
Va da sè che la stessa immagine, risulterà più piccola in dimensioni linerari se visualizzata in schermi a più alta densità di pixel, ovvero con un maggior numero di pixel per area, ottenuti riducendone le dimensioni.
La visualizzazione delle immagini raster è quindi intrinsecamente connessa ai parametri di capacità dello schermo su cui vengono visualizzate.
Dalla nascita della fotografia digitale, la Quantità di pixel disponibili per generare immagini ad alta o bassa risoluzione, è fortemente variabile.
Il totale di pixel disponibili varia infatti di molto se partiamo dallo standard VGA/SVGA (640x480px) e arriviamo al formato 16.7Mp di una fotocamera Nikon D4s da 4.992×3.328px, o al formato 18Mp di una Canon 80d.
Dimensioni ancora maggiori le abbiamo con i “dorsi digitali” (Digital Back), ovvero sensori di acquisizione fotografica che sono così grandi da non poter stare all’interno della fotocamera e da essere quindi posizionati all’esterno della stessa, sul retro, appunto “back”.
Il mondo va avanti, infatti e con esso la tecnologia.
Il produttore di dorsi digitali fotografici di alta gamma Phase One, già 10 anni fa produceva il dorso IQ180 che acquisiva e generava immagini da 80Mp, ovvero 80 milioni di pixel, pari a 10328×7760px disponibili e già nel 2018 aveva presentato il modello IQ250 da 151milioni di pixel (14.204×10.652px).
Ora, se questa è la capacità di produzione delle immagini, però, a quanto vanno visualizzate le stesse dai tuoi utenti?
Aldilà della stampa grande formato, per le utenze domestiche, a quanti pixel devono essere ridotte le foto per il web?
Certo, sono stati fatti passi in avanti dalla risoluzione del primo personal computer Sanco8001, ma su quali schermi vengono visualizzate oggi le immagini?
Vediamo innazitutto che al giorno d’oggi gli stessi utenti variano nello stesso giorno gli schermi con cui navigano in rete durante l’arco della quotidianità.
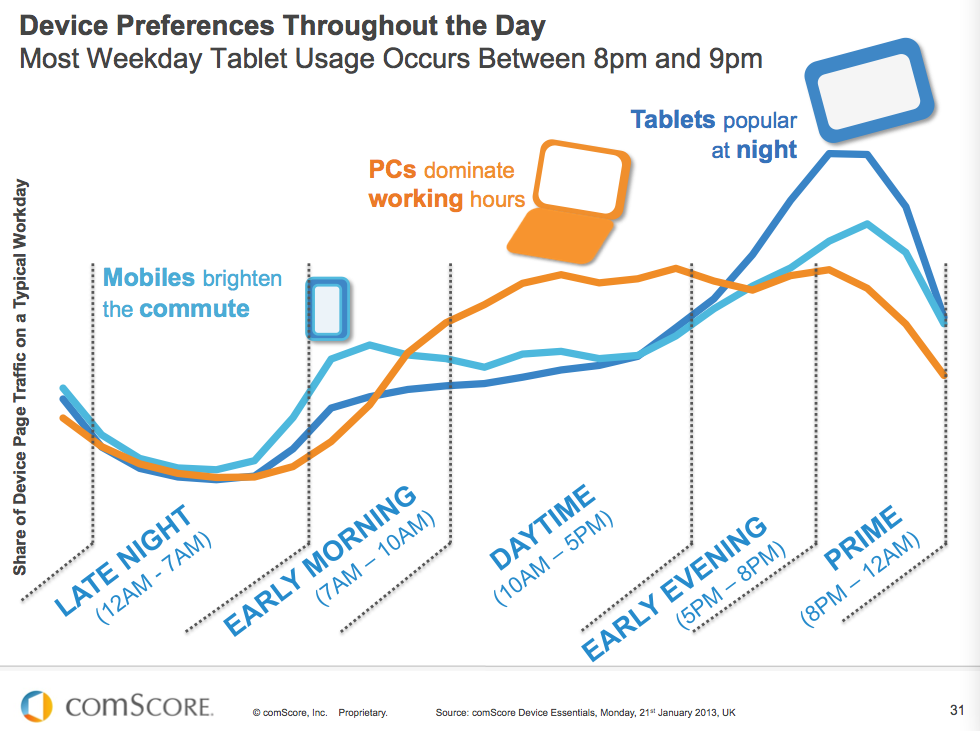
In questo grafico vediamo infatti le preferenze di periferiche utilizzate durante il giorno dagli utenti del mercato del Regno Unito (UK).
Gli schermi mobili dei telefonini sono i più usati nelle prime ore della giornata al mattino, mentre gli schermi desktop e laptop sono i più usati durante le ore lavorative e dalle 17 invece gli schermi più guardati sono quelli dei tablet.
Al giorno d’oggi ormai il 40% del traffico web è effettuato da mobile su telefonino, il quale per molti utenti in alcuni paesi e fasce della popolazione, rappresenta il primo computer personale.
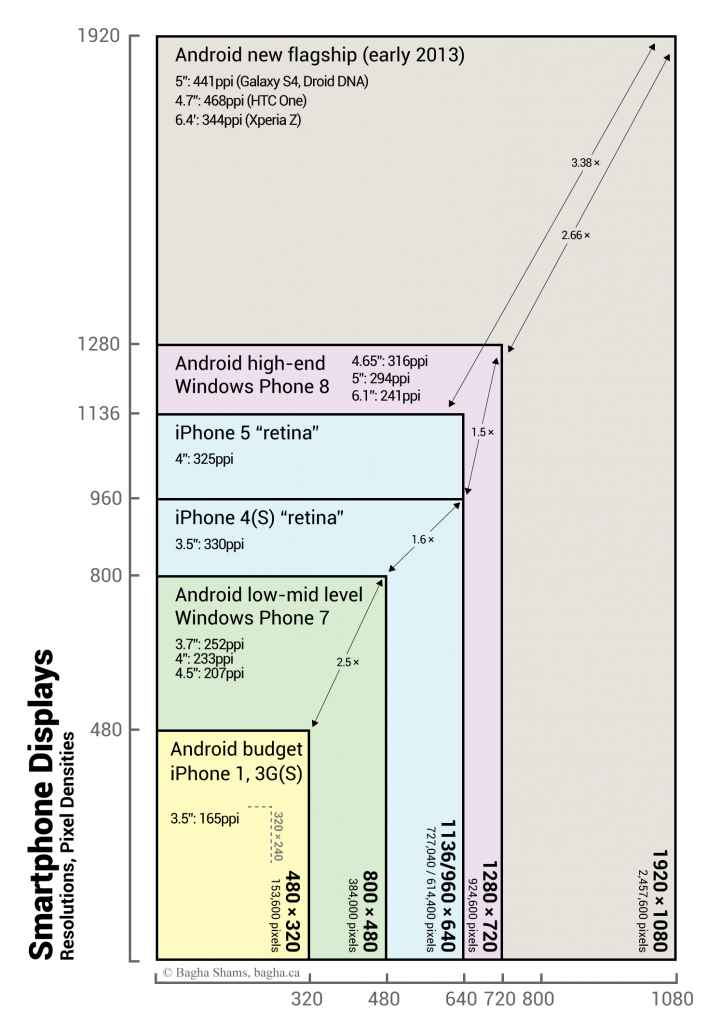
Vediamo quindi in queste due tabelle alcune delle dimensioni in pixel disponibili negli schermi dei telefoni portatili:
Dobbiamo quindi adeguare le dimensioni delle nostre immagini al formato più piccolo degli schermi dei telefonini? Oppure a quello più grande?
La risposta, come spesso accade è “dipende”.
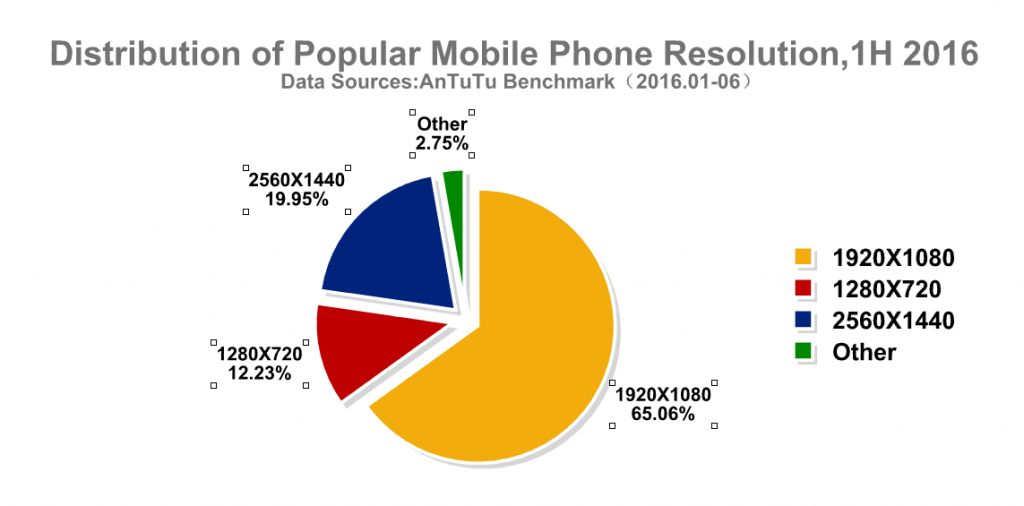
Nel 2016 aveva fatto molta notizia questo grafico della “distribuzione” delle Dimensioni in Pixel del telefonini, diffuso dall’allora rinomato sito di benchmark Antutu.com.
A una prima lettura questo grafico suggerirebbe quindi che oltre i il 65% dei telefonini abbia uno schermo da 1920px e oltre l’85% abbia uno schermo da oltre 1920px.
In realtà NON è affatto così.
Primo perchè Antutu.com si è poi manifestato come molto meno di un gruppo di studio super-partes, ma molto più un sito fortemente promosso e sponsorizzato da uno specifico produttore tra quelli analizzati ed è attualmente quasi ignorato.
Secondo, perchè la “distribuzione” a cui si riferiva questo studio era la distribuzione in vendita, nei negozi, nel 2016, quindi ancora da immettere sul mercato.
Per fare un ragionamento corretto dovremo invece allargare il controllo anche agli altri schermi di navigazione e quindi ai tablet e schermi fissi e portatili dei computer, che di fatto costituiscono il parco di “schermi di navigazione” esistente sul mercato.
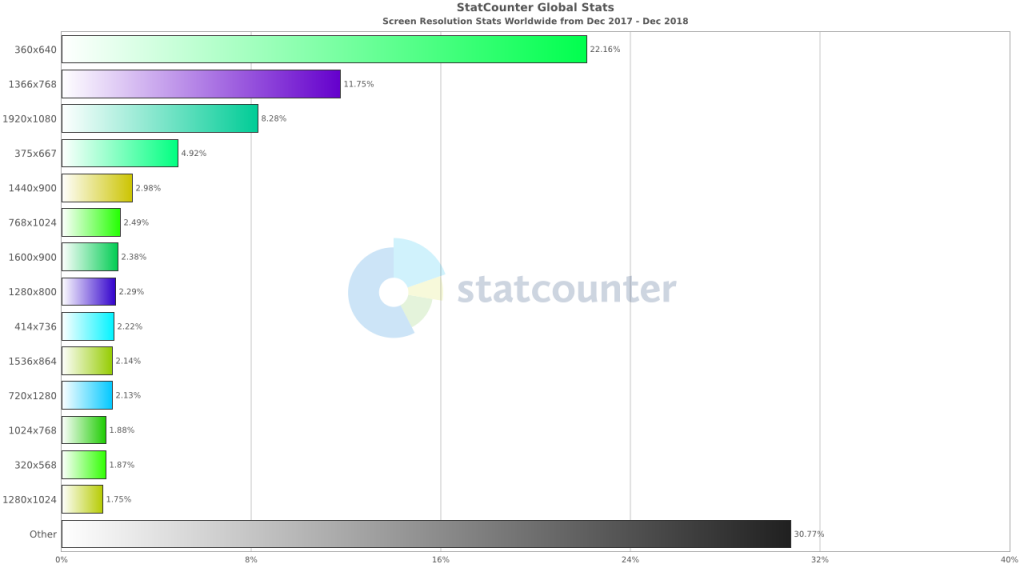
Se andiamo quindi a vedere invece le elaborazioni di un calcolo già più indipendete, fatto da StatCounter, scopriamo che infatti la situazione delle Dimensioni in Pixel nel mercato è molto diversa.
Tra il 2017 e dicembre 2018, la dimensione più diffusa, su scala globale (planetaria) è di solo 360x640px (!) seguita da 1366x768px, che è il formato schermo laptop più diffuso.
La dimensione pixel “lato lungo 1920” è solo terza, confinata a un misero 8% di navigatori.
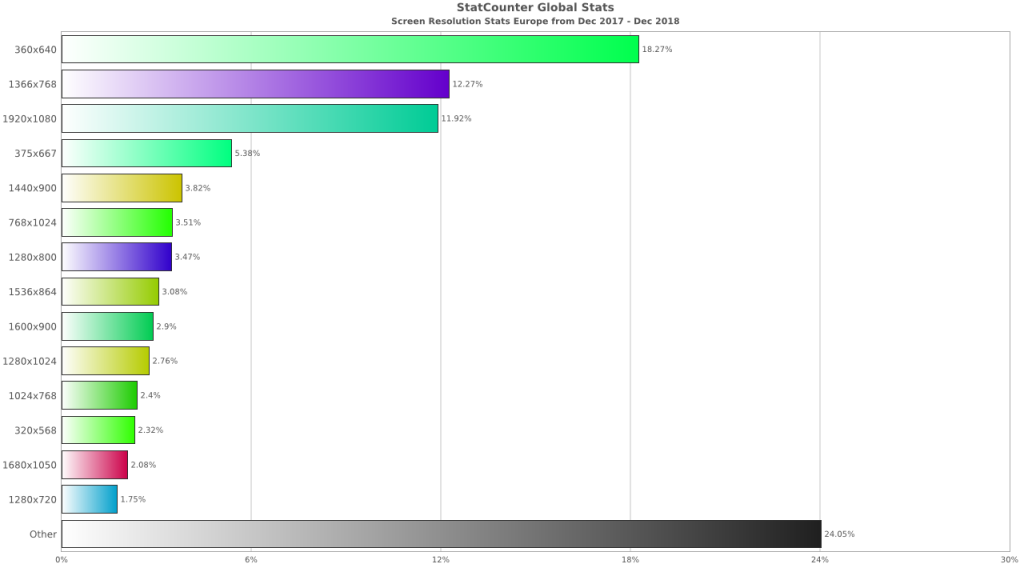
Restringendo lo studio alla sola Europa, vediamo che la dimensione pixel “base 1920” è maggiore, ma resta comunque sotto il 12%, al terzo posto dopo 360×640 e 1366×768.
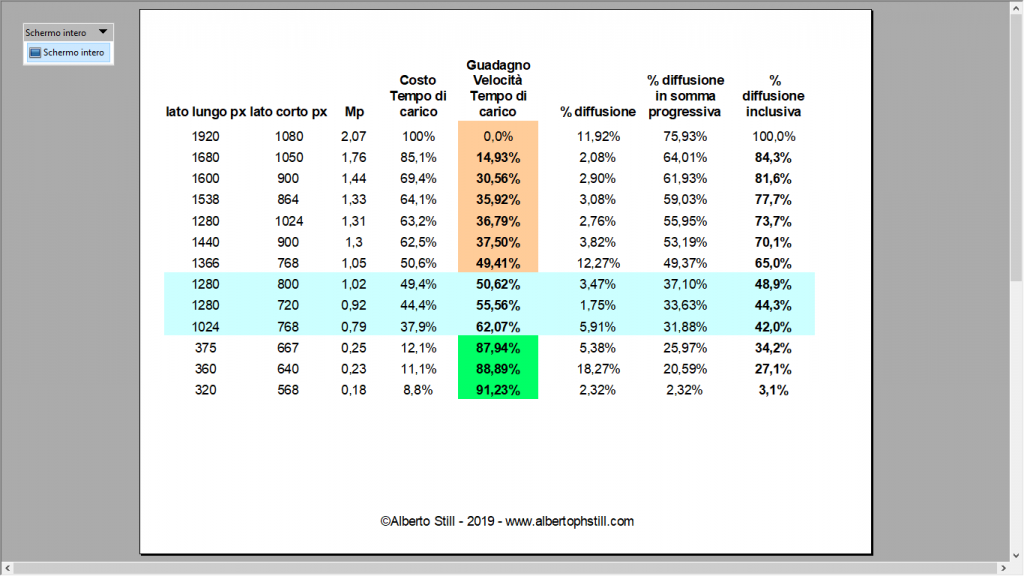
Calcolando il totale di MegaPixel per ogni dimensione pixel, possiamo anche mettere questi dati in ordine di Mp.
Con l’occasione notiamo anche che il formato lato lungo 1024px era indicato nel grafico diviso in due righe, a seconda dell’indicazione in orizzontale 1024x768px o verticale 768x1024px e correggendo questa divisione raggruppando i dati, arriva a rappresentare il 5,91% degli schermi di navigazione.
Calcoliamo anche il fatto che immagini più piccole comportano un guadagno di velocità nella visualizzazione lato-utente e quindi un maggior punteggio di ranking utile per il posizionamento SEO, oltre a un risparmio dei costi di archiviazione e hosting.
Nella quarta e quinta colonna inseriamo quindi rispettivamente il costo e il guadagno percentuale di tempo/carico/archiviazione.
È però ovvio, considerare che dimensioni pixel maggiori possono comunque visualizzare immagini con dimensioni più piccole.
Quindi in ultima colonna inseriamo la somma progressiva delle percentuali di diffusione delle dimensioni, che chiameremo “diffusione inclusiva”.
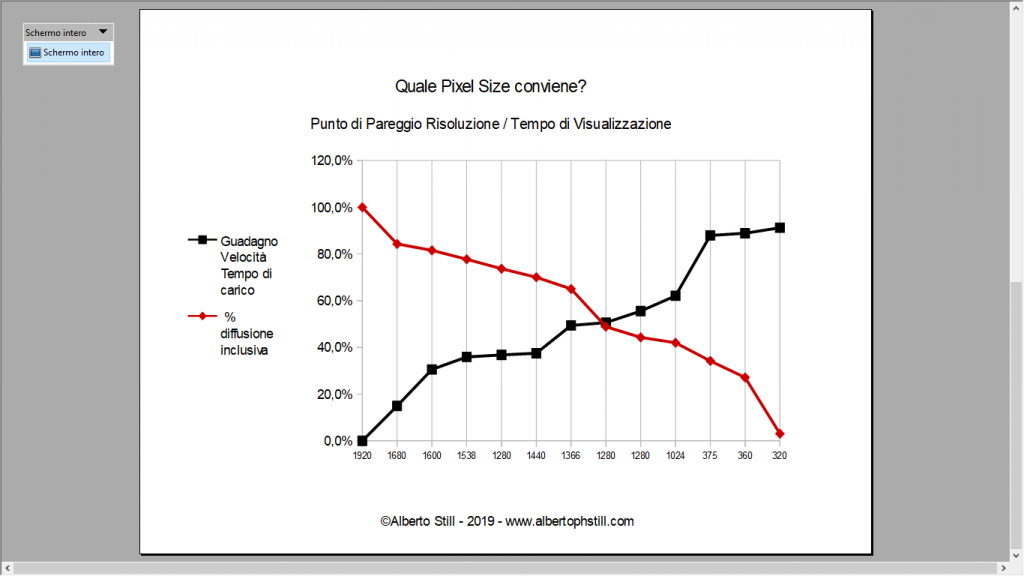
Prendendo queste 2 colonne: costo tempo e diffusione inclusiva e mettendole in grafico, otteniamo questo risultato.
È evidente che, abbiamo un “punto di pareggio” vincente, dove il massimo guadagno di velocità di visualizzazione incontra la copertura massima degli schermi di navigazione.
La dimensione vincente è in modo molto chiaro 1280px di lato lungo, ovvero:
1280x800px, oppure 1280x720px nel formato 16.9.
Evviva? No, non ancora. Prima di considerare questo studio esauriente, analizziamo anche un altro aspetto importante.
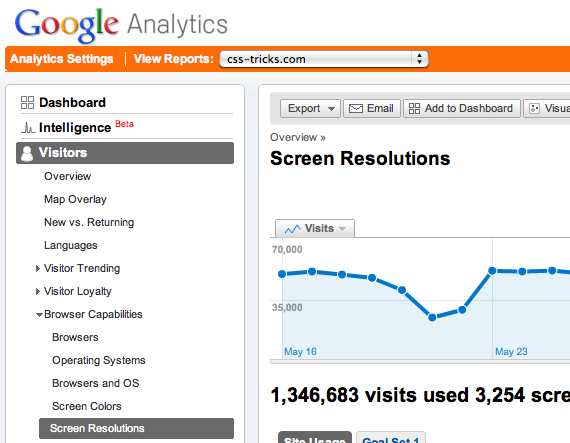
Finora, come in quasi tutti gli studi che trovi sull’argomento, quando parliamo di Pixel Size, parliamo delle dimensioni pixel dello schermo “Screen Resolutions”
Perchè parliamo sempre della Dimensione Pixel degli schermi?
Per due semplici motivi.
1) Perchè fino a qualche anno fa era l’unico dato disponibile della capacità visiva di navigazione dei tuoi visitatori calcolato dal software di analisi più popolare, Google Analytics.
2) Perchè grazie alla innovazione tecnologia, è un dato in evoluzione nel mercato di produzione e quindi uno dei dati su cui si sono concentrate le campagne pubblicitarie dei venditori.
Tuttavia queste non sono le statistiche più rilevanti, quando pensiamo a quanto spazio del tuo sitoweb può visualizzare il tuo utente.
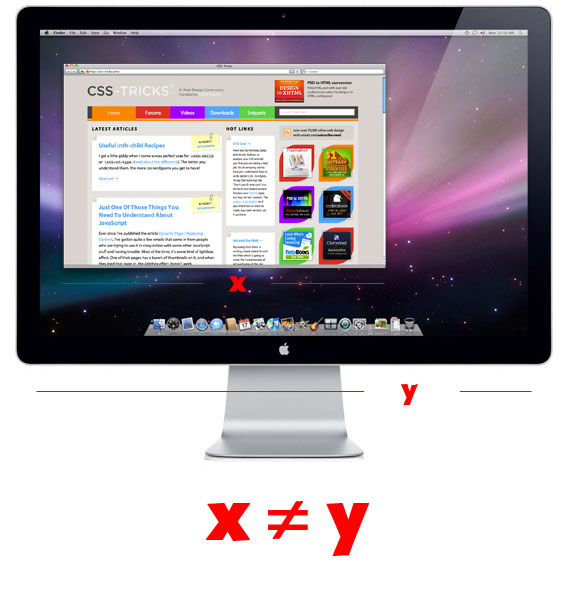
La statistica più rilevante è il browser window size. ovvero la dimensione della finestra visualizzabile del browser con cui naviga e visualizza nel tuo sito.
Dato che è il software del browser di navigazione che fa proiettare nello schermo i pixel, è molto più utile sapere il dato di navigazione del browser stesso. Infatti noi non programmiamo basandoci sul dato screen.width, ma scriviamo il codice basandoci sul finestra del visualizzatore del sito, ad esempio @media (min-width: 360px) {}.
La grandezza di visualizzazione deriva infatti dalla interfaccia utente “browser UI“, che si basa anche sui suoi margini e bordi.
Se il 61% di sessioni di navigazione ha una finestra del browser abbastanza simile alla dimensione pixel del monitor, c’è comunque una buona fetta del 39% di navigazioni con finestre del browser più piccole dello schermo.
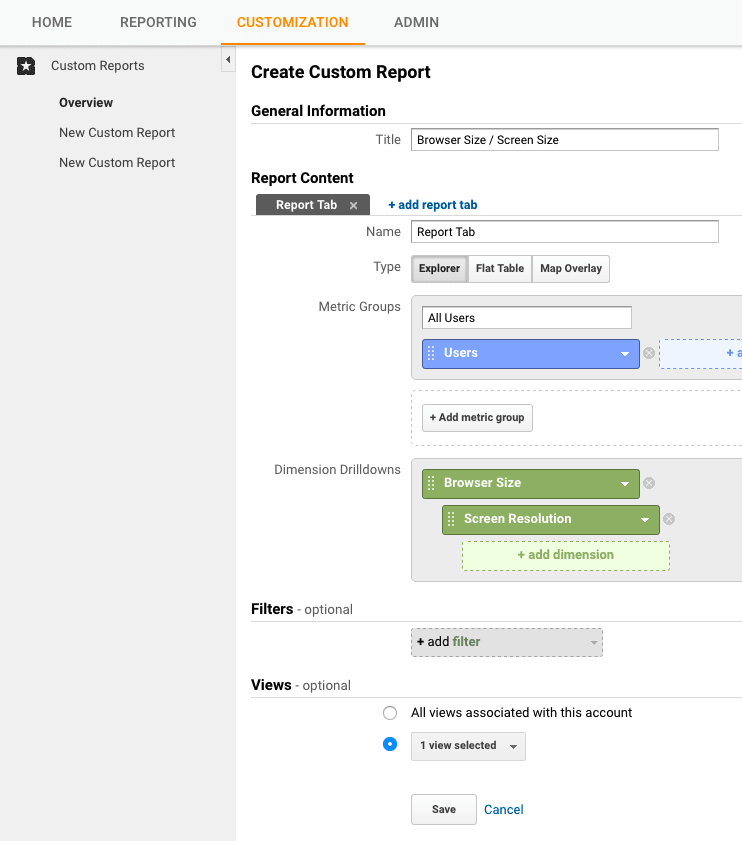
Attualmente, su Google Analytics questo dato è disponibile, semplicemente con l’accortezza di costruire un report personalizzato che lo visualizzi.
Fai quindi un Custom Report con la dimensione della finestra di navigazion “Browser Size”.
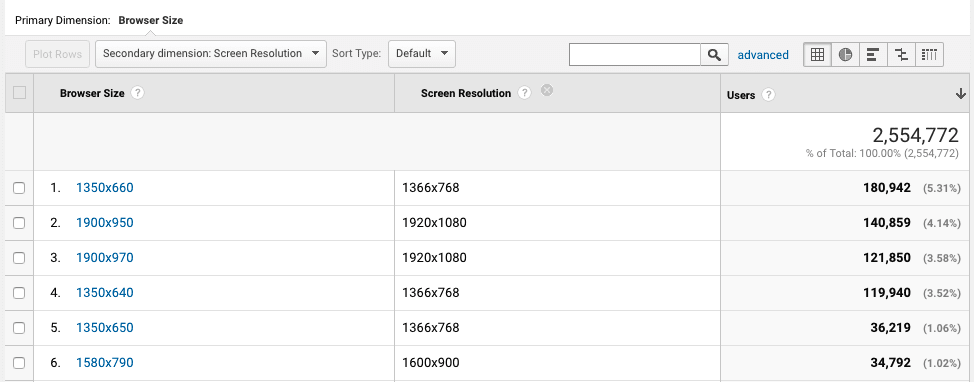
Affianca quindi alla dimensione “Screen Resolution”, il valore ulteriore “Browser Size” con il formato di visualizzazione.
Potrai così finalmente controllare i numeri veri, dei pixel davvero necessari a coprire tutta l’area visualizzata dai tuoi utenti.
Questo report ha la risposta giusta per te, perchè tiene conto effettivamente dei dati di navigazione dei TUOI utenti.
Un altro sistema è il benchmark di dimensione foto con i tuoi competitor.
Infatti, invece che basarti sugli schermi che hanno visitato tutti i siti d’Europa, potresti anche fare un controllo (con un monitor ad alta risoluzione) e andare a visualizzare la dimensione massima delle foto nei siti dei tuoi concorrenti.
Ma anche questo ha un approccio non basato sulla “Esperienza d’Uso” (User Experience) UX dei tuoi clienti.
Non devi avere dimensioni foto per gli internauti altrui.
Devi andare incontro alle esigenze dei tuoi veri clienti o potenziali clienti.
Devi avere dimensioni foto per i tuoi utenti.
[yuzo_related]
SERATA TUTTO SULLE IMMAGINI E FOTO PER SITI WEB
Per rispondere poi a tutte le tue altre domande, vieni a parlarne insieme a noi alla serata gratuita TUTTO SULLE IMMAGINI E FOTO PER SITI WEB

Parleremo insieme di immagini per siti web e delle migliori soluzioni per gestirle: come trovarle, dove trovarle, come modificarle e ottimizzarle, dove caricarle, come visualizzarle e comporle e quali plugin utilizzare…
Argomenti del Talk:
> i migliori siti per ricerca foto senza copyright ad alta risoluzione,
> i siti più efficaci per editing e modifica foto gratis,
> come caricare immagini di sfondo, header, anteprima,
> plugin e temi responsive per gallery e slide su wordpress,
> ottimizzare formato, peso e dimensioni per il posizionamento SEO,
> evitare tutti gli errori più gravi che affossano il tuo sito e possono attirarti delle denunce…
Scopri le date della prossima serata gratuita e prenota subito il tuo posto per la serata!
#fotosuweb #fotosulweb #fotoperilweb #fotoperweb #effettifotoweb #fotodalweb #fotositoweb #fotopersiti #sitifotofree #tutorial
Vuoi altri Tutorial gratuiti?
Iscriviti anche tu alla nostra Newsletter mensile per ricevere altri tutorial:
- tutte le notizie sui prossimi eventi, concorsi e incontri gratuiti;
- date dei corsi, workshop e modelsharing;
- tutorial e lezioni gratuite su Adobe® Photoshop®, Lightroom®, Camera Raw®, Adobe® Premiere® e Phase One® Capture One® Pro!